Opacity, RGBA dan HSLA
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: red;
margin: auto;
opacity: 0.5;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- Opacity
opacity: 0.5;
- opacity: memudar kan elemen html
- Opacity didalam opacity
<body>
<div class="pertama">
<div class="kedua"></div>
</div>
</body>
<style>
.pertama{
width: 300px;
height: 300px;
background-color: red;
margin: auto;
opacity: 0.5;
position: relative;
}
.kedua{
width: 200px;
height: 200px;
background-color: green;
margin: auto;
position: absolute;
opacity: 0.5;
right: 200px;
}
</style>
Elemen kedua lebih memudar karna elemen kedua merupakan child dari elemen pertama. Jadi opacity pada elemen kedua adalah setengahnya dari nilai opacity elemen pertama yaitu 0.25
Cara agar warna merah pudar child tidak mengikuti elemen parent
- RGBA
background-color:rgba(255,0,0,0.5);
- Red,Green,Blu dan Alpha: untuk memberi warna, sedangkan alpha sama saja untuk memudarkan tetapi alpha disini hanya untuk memudarkan warna saja berbeda dengan opacity, namun untuk memberi nilai tingkat pudarnya sama saja dengan opacity.
Karna menggunakan rgba child berwarna hijau tidak mengikuti parentnya yaitu merah
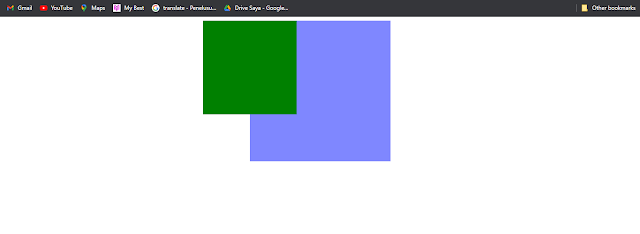
- HSLA
background-color:hsla(236, 100%, 50%, 0.5);
- hsla (hue, saturation, lightness, alpha): Hue berarti warna atau roda warna, Saturation adalah Intensitas warna atau sebuah kemurnian dari warna. saturation itu sederhananya Kepekatan warna / lemah atau kuatnya sebuah warna dan lightness adalah kecerahan dari warna yang ditampilkan.






Komentar
Posting Komentar