CCS Position: Relative, Absolute, Fixed, Sticky
Halo teman-teman kali ini saya akan membawakan materi tentang CSS Position adalah property css yang digunakan untuk menentukan sifat posisi suatu elemen di suatu dokument. Sifat di sini dalam artian elemen bisa berubah, tetap , dan lain lain . Nilai dari propety bisa berbentuk static, relative, abosulute, Fixed dan Sticky
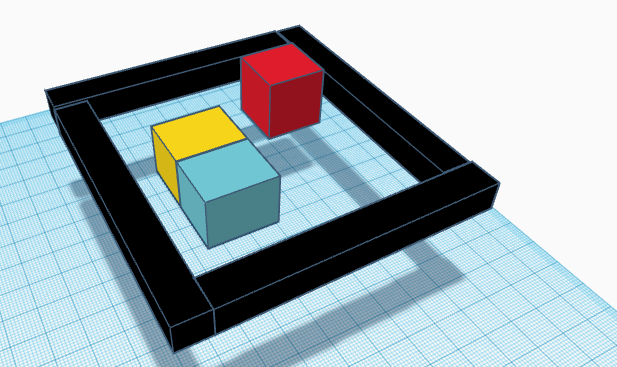
Ini adalah contoh 3d jika kalian menggunakan relative. Box pertama dan box ketiga tidak akan berpindah posisi keatas atau kebawah karna sebenarnya pada posisi relative ini seakan-akan ruang kosong pada box kedua masih berada pada tempat semula atau posisi awal styling.
- Relative
Relative adalah posisi dalam CSS yang menempatkan suatu elemen <html> dalam dimensi yang berbeda dengan elemen html lainnya. Penggunaan posisi Relative ini menyebabkan suatu elemen <html> dapat dipindah posisinya sesuai dengan keinginan kita.
Pertama buat hmtl sederhana seperti dibawah
<body>
<div class="pertama"></div>
<div class="kedua"></div>
<div class="ketiga"></div>
</body>
Beri style seperti ini.
div{
width: 200px;
height: 200px;
}
.pertama{
background-color: red;
}
.kedua{
background-color: blue;
position: relative;
}
.ketiga{
background-color: green;
}
Maka seperti tidak terjadi apa-apa, padahal box biru berpindah dimensi.
Ini adalah contoh 3d jika kalian menggunakan relative. Box pertama dan box ketiga tidak akan berpindah posisi keatas atau kebawah karna sebenarnya pada posisi relative ini seakan-akan ruang kosong pada box kedua masih berada pada tempat semula atau posisi awal styling.
Ini adalah posisi jika relative digeser menggunakan property bottom.
.kedua{
background-color: blue;
position: relative;
bottom: 100px;
}
- Absolute
Absolute adalah untuk membuat suatu elemen bisa dipindahkan dan membuat elemen mengambang ke atas dibanding element lain. Berbeda dengan relative, relative akan meninggalkan ruang kosong yang tidak bisa diisi oleh element-element html yang lainnya. Maka Absolute sebaliknya dari Relative.
.kedua{
background-color: blue;
position: absolute;
}
Jika tampilan dari 2d
.kedua{
background-color: blue;
position: absolute;
right: 0px;
}
Anggap saja pada gambar 3d ini bagian dasar adalah body dari html maka box akan jika digeser kemanapun akan mengikuti ukuran parentnya.
<body>
<div class="container">
<div class="pertama"></div>
<div class="kedua"></div>
<div class="ketiga"></div>
</div>
</body>
lalu diberi style.
.container{
position: relative;
width: 600px;
height: 600px;
border: 5px solid black;
}
.kedua{
background-color: blue;
position: absolute;
right: 0px;
top: 0px;
}
Jika kalian tidak memberi value relative pada container maka box kedua akan tetap mengikuti body sebagai parentnya, Itu karna container tidak berada pada dimensi yang sama dengan absolute.
Walaupun relative dan absolute memiliki fungsi yang berbeda tetapi mereka pada dimensi yang sama.
- Fixed
Fixed digunakan untuk membuat elemen mengambang di antara elemen elemen lain dan juga bisa dipindahkan posisinya. Property ini mirip dengan property absolute. Bedanya dengan property absolute adalah property dengan value fixed posisinya akan tetap berada di posisinya terhadap layar meski layar page discroll.
body{
height: 2000px;
}
.kedua{
left: 40px;
top: 40px;
background-color: blue;
position: fixed;
}
Ini tidak terpengaruh oleh parent apapun kecuali body karna fixed ini hanya diam pada posisi yang ditentukan dan jika di scroll browsernya maka box kedua akan terus mengikuti.
- Sticky
Position Sticky memiliki konsep yang hampir mirip dengan position fixed, perbedaannya ada ketika halaman di scroll, ketika halaman di scroll maka objek ini akan berada pada bagian atas halaman web
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatem assumenda nihil,
velit autem quaerat voluptates maxime, deserunt pariatur aliquid officia laudantium nisi adipisci
nesciunt expedita neque et vitae quae nostrum. Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Amet sed dolor veritatis esse fugit. Rerum ea error magni voluptate praesentium ab eius,
exercitationem eveniet ex! A animi debitis incidunt amet! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Harum iusto officia vel. Delectus quidem nam amet quis sunt optio nisi magnam quo
repellat. Nobis id excepturi ipsum iste quod consectetur.</p>
<div class="sticky">Position Sticky</div>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatem assumenda nihil,
velit autem quaerat voluptates maxime, deserunt pariatur aliquid officia laudantium nisi adipisci
nesciunt expedita neque et vitae quae nostrum. Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Amet sed dolor veritatis esse fugit. Rerum ea error magni voluptate praesentium ab eius,
exercitationem eveniet ex! A animi debitis incidunt amet! Lorem ipsum dolor sit amet consectetur
adipisicing elit. Harum iusto officia vel. Delectus quidem nam amet quis sunt optio nisi magnam quo
repellat. Nobis id excepturi ipsum iste quod consectetur.
</p>
</body>
Beri style
body{
height:2000px
}
.sticky{
position: sticky;
top: 0px;
padding: 10px;
background-color: red;
border: solid 5px black;
}















Komentar
Posting Komentar