Linear Gradient dan Radial Gradient
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 500px;
height: 250px;
margin: 100px auto;
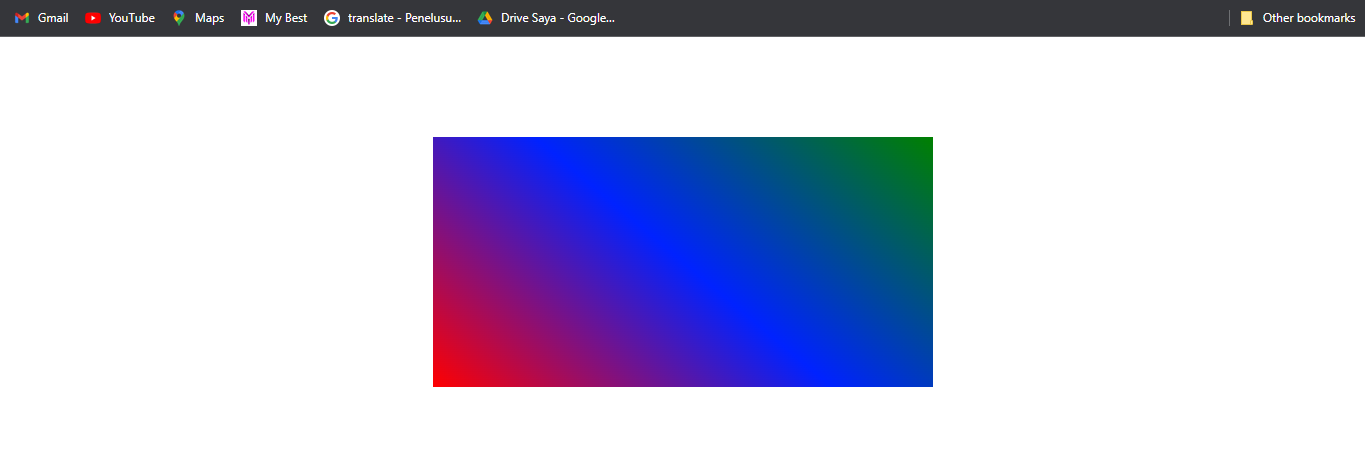
background-image: linear-gradient(red, rgb(0,34,255), green)
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Linear Gradient adalah warna gradien yang memiliki bentuk garis garis sejajar dengan arah tertentu.
background-image: linear-gradient(red, rgb(0,34,255), green)
- Degree
Degree adalah untuk menentukan arah menggunakan angka derajat.
jika kalian ingin berlawanan arah dengan angka derajat maka ditambahkan saja min setelah angka
background-image: linear-gradient(40deg, red, rgb(0,34,255), green)
- Direction
Direction adalah arah posisi yang lebih spesifik dengan properti: top, right, bottom dan left
Jika kalian ingin posisi yang nyerong atau diagonal maka harus menambahkan 2 arah
background-image: linear-gradient(to left top, red, rgb(0,34,255), green)
- Color Stop
Color Stop adalah penghentian warna dengan gradien yang memungkinkan kalian mengontrol posisi di mana warna mulai bertransisi dari satu ke warna berikutnya.
background-image: linear-gradient(to bottom, red 30%, rgb(0,34,255), green 70%)
Radial Gradient
- Radial Gradient adalah warna gradasi yang memiliki satu titik sumber warna dan warna selanjutnya menjadi titik gradasi yang mengitari titik tersebut 360 derajat.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 600px;
height: 300px;
margin: 100px auto;
background-image: radial-gradient(circle farthest-side at top right, red, yellow 40%)
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- Radial gradient ada 2 macam yaitu circle dan ellipse
- Jangkauan ada farthest side/corner dan closest side/corner
- arah ada top,bottom,right dan left
Sisanya kalian kreasikan masing-masing sesuai keinginan kalian.
background-image: radial-gradient(circle farthest-side at top right, red, yellow 40%)







Komentar
Posting Komentar